
Richardhauck / Pixabay
独自ブログにはワードプレスというのが定番になっていますね。
でも、記事を投稿するには意外と手間がかかることがわかりました。
こんな感じ。
<投稿の流れ>
ネタを決める
→資料を集める→記事のタイトルを決める
→イメージ画像や解説用の図などを用意する
→記事本文を書き起こす
→ワードプレスにログインして管理画面から投稿する
結構手間がかかりますね。
画像の加工はアプリを使ったりしなくちゃいけなくて、これがなにげに面倒。
アイキャッチ画像を設置することはブログの読み手を増やすには重要なポイントとなるらしいので、この過程ははずせない。
そこで、簡単に作業ができて手間がかからない方法を探してみたら、アイキャッチ画像をワードプレス内で作ることができるプラグインを見つけたので試してみました。
プラグインの名前は「Featured Image Generator」
画像の中央に文字が載っているアイキャッチ画像を簡単に作ることができます。
こんな感じ ↓ ↓ ↓

「Unsplash」というフリー画像サイトから画像をダウンロードできる機能もついているので、素材探しもこのプラグインだけで済んでしまいます。
WordPressプラグイン「Featured Image Generator」の使い方
- あらかじめ、プラグインをインストールして「有効化」しておきます。
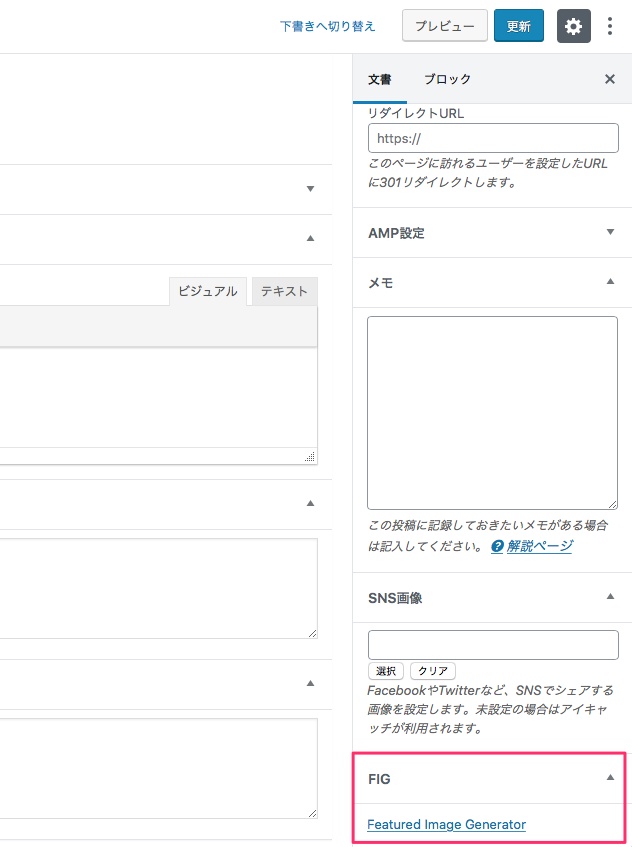
- 記事編集画面の右側のメニューの一番下に「FIG」という項目が追加されているので、それをクリック。

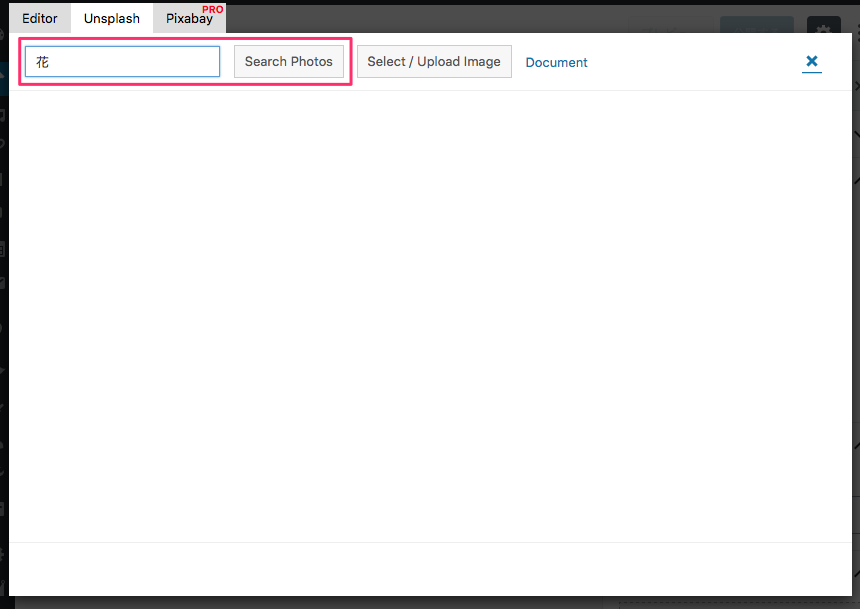
- 「Unsplash」タブが選択されていることを確認。
次に、キーワードを入力したら、隣の「Seach Photos」をクリックする。
キーワードは日本語でもOKですが、英語を入力した方が表示される画像の数が多くなります。
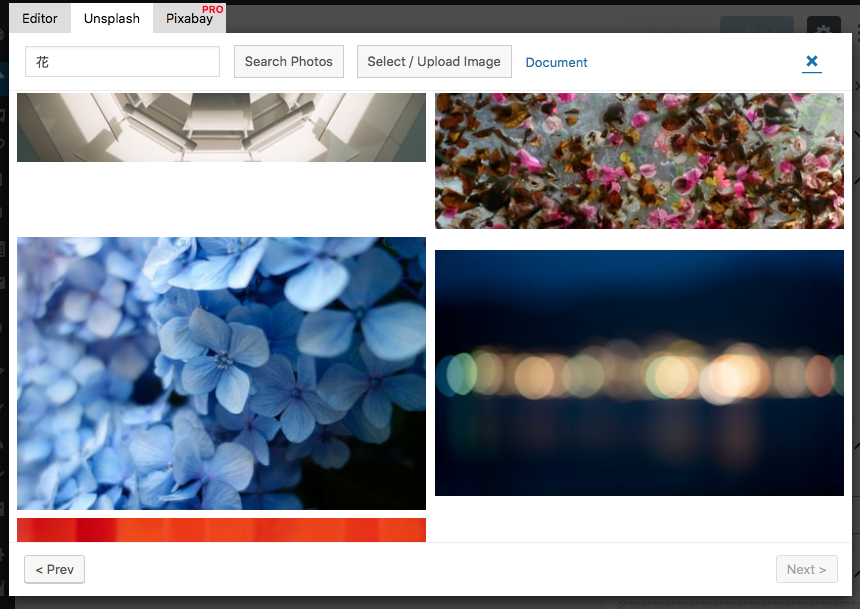
クリックすると、キーワードにあったフリー素材がズラッと表示されます。


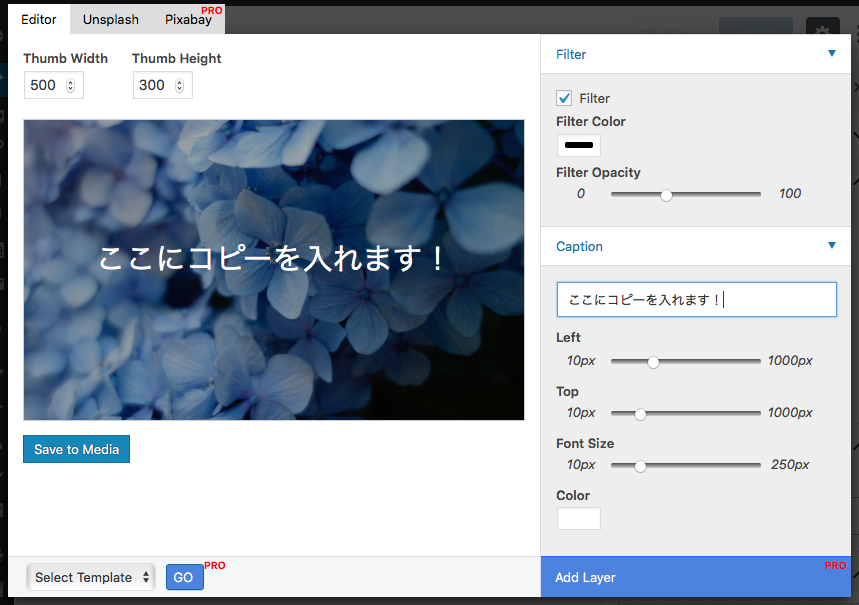
- 使用する画像を選んでクリック。タブが「Editor」に変わり、画像の編集画面になります。

・Thumb Width/Thumb Height:画像のサイズを変更できます。
・Filter:画像の明暗を調整できます。文字が読みやすくなるように少し暗めに調整します。
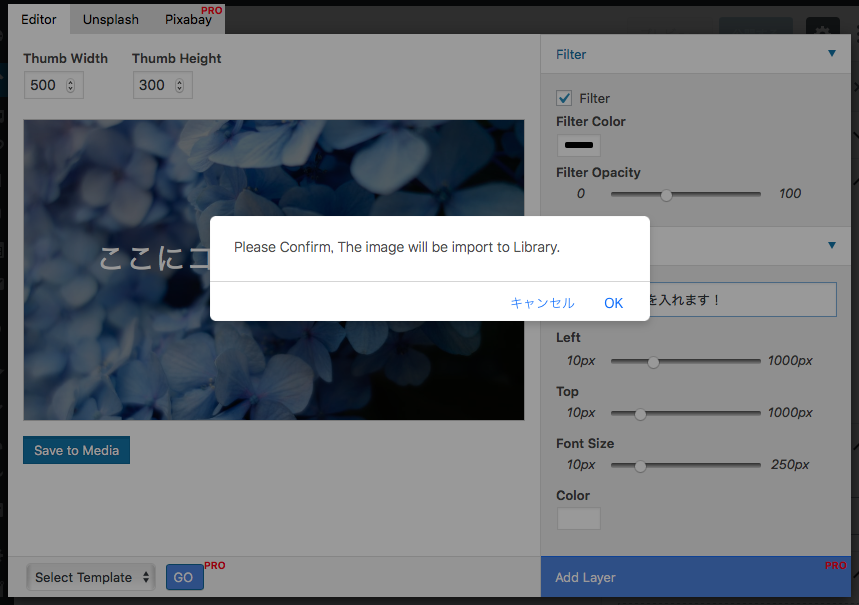
・Caption:文字と文字位置などの設定ができます。 - 設定が済んだら、「Save to Media」ボタンをクリックします。
すると、下のようなアラートが出てくるので「OK」をクリック。
そうするとこの編集画面が消えて、記事編集画面に戻ります。

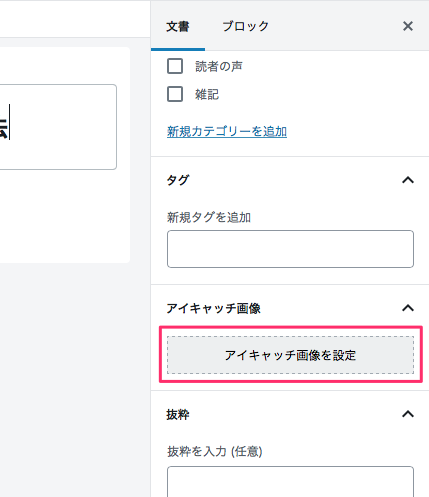
- 記事のアイキャッチ画像を設定

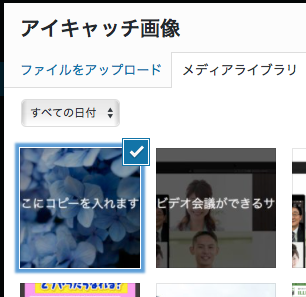
先ほど作った画像がメディアライブラリーに保存されているので選択。

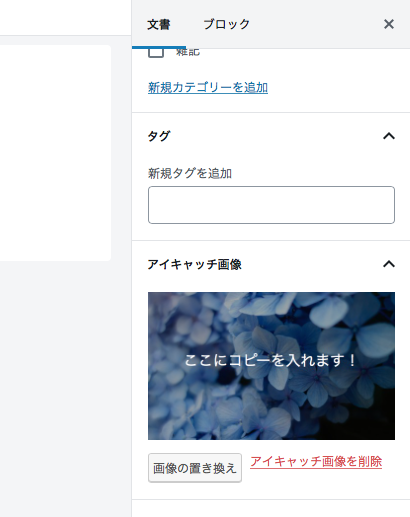
記事のアイキャッチ画像に設定された!

参照サイト:https://ruka617.com/featured-image-generator/
まとめ
簡単にアイキャッチ画像を作ることができました(^_^)
このプラグインの欠点は、文字は1行のみしか入らないこと。
2行以上入れたい!とか文字の大きさを変えたい!とかいう細かな編集はできません。
そういう方は画像編集アプリで加工することになります。
でも、私のように手間をかけずに簡単に済ませたい方にはぴったりだと思います。







 実績ゼロ・経験ほとんどなしだけど、
実績ゼロ・経験ほとんどなしだけど、